フラットデザインに使えるカラーが見つかるサイト「Flat UI Colors」
■フラットデザインに最適なカラーが見つかるサイト。
何度かこのブログでも紹介しているフラットデザインについて、色々と書いては見たものの肝心のどんなカラーを使うのがベストなのかイマイチよく分からなかったりしたので調べていたところ面白いサイトを見つけたので紹介します。それがこちら「Flat UI Colors」というサイトです。
■フラットデザインにマッチしたカラーが掲載されている。
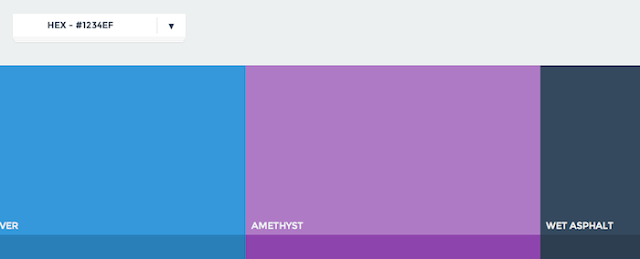
こちらのサイトではフラットデザインに使えそうなカラーを暗い色から明るい色まで複数掲載されています。
フラットデザインの場合、ハッキリとしたカラーというよりも少しパステル系というか落ち着いたカラーの方が好まれて使われている印象があり、このサイトではまさに「その手の色」の典型的なものが掲載されています。
■カラーをクリックするとカラーコードをコピーしてくれる。
最初よく分からなかったのですが、トップのフラットデザインのUIっぽい画面で好きなカラーをクリックすると画面が切り替わって何やら英文とかが表示されて元の画面に戻ったりしますが、クリックした時点でそのカラーのカラーコードがコピーされていました。デザインやウェブサイトの作成の時にパパッとそのままカラーを使えたりするので今後も重宝しそうなサイトです。
■大量のカラーコードから調べて行くより絞られていて楽な気がする。
カラーの選択肢が増えることは良い事ですが、フラットデザインという括りに絞ってもカラーの微妙な加減で選ぶのに時間をかけてしまうより、このサイトで第一印象でカラーリングを決めてしまった方が楽にそれっぽく出来てしまいそうな気がしました。
もちろん、そこから新たに模索して行く事で自分らしいカラーのフラットデザインのコンテンツを生み出して行くのも楽しそうです。