今話題のフラットデザインを取り入れた国内のウェブサイトまとめ
 |
| 上の画像は適当に作ってみました。 |
Microsoftが新しいWindowsOSから導入しており、秋頃にリリース予定のAppleのiOSでも本格的な導入が決まっているフラットデザインなるものについて考えてみました。
また、フラットデザインを導入している大手サイトやECサイトなど、サイト運営で参考になりそうな国内のフラットデザインのウェブサイトを少しだけまとめてみました!
 |
| iPhoneのOS「iOS7」に搭載予定の新しいUI(ユーザインタフェース)。 |
iOS7からデザインの大幅な変更が行われるというリリースが先月にありましたが、発表されたデザインは今までのリッチデザインと呼ばれているiPhoneのUIとは全く違うフラットデザインと呼ばれる新しいものへ変更されるようです。
そこで今回はそんなフラットデザインについて「フラットデザインとは何なのか?」を簡単にまとめてみました。
■ボタンやメニューを平坦なデザインにしたもの。
簡単に言ってしまえばそんな感じです。。。
今までウェブやUIで主流だったリッチデザインと呼ばれるものは
「影や奥行きなどを表現した立体的なオブジェクト」
「実際のものの様なリアルな質感のテクスチャー」
などなど、実際に存在しているものを再現したようなリアルなデザインのことです(だと思います)
その逆にフラットデザインはそういったものを排除して簡素化した平面的なデザインのことです(だと思います)
例としては
「文字などを際立たせる為のシャドーなどのエフェクトは一切使用せず」
「グラデーションのようなものは使わずに単一色で塗りつぶしたようなありのままのシンプルなデザイン」
一言で言えば「ベタッと書いたそのまま」みたいな感じです。
このデザイン手法はリッチデザインのような複雑な部分が少ないためある程度誰でも作れちゃうという利点もあります!
■フラットデザインを取り入れた国内のサイトまとめ。
それではここからは、まだ少ないですが、国内サイトでフラットデザインを導入したサイトを紹介して行きたいと思います。
■Yahoo!JAPAN
先日から新しくなったYahoo!JAPANのトップページです。トップのヤフーロゴをはじめ、ツールバーやヤフオクのアイコンなども一新されフラットデザインに変更されています。
■日本マイクロソフト
Windows8のデザインを大幅に変更しフラットデザインを取り入れていたマイクロソフトの日本法人のサイト。バナーやアイコンなどもフラットデザインに変更され新鮮な感じになってます。■ユニクロ
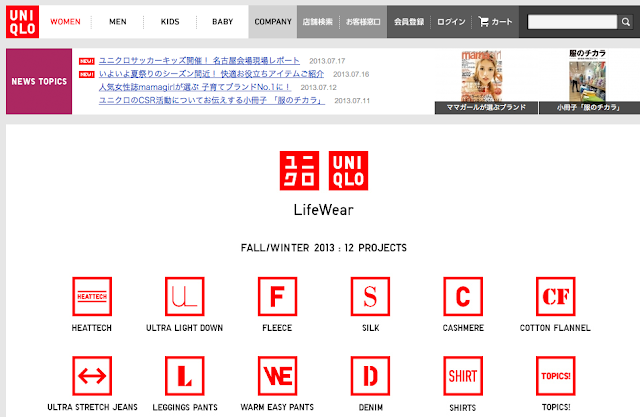
昔から大胆なデザインやCMを取り入れて制作する事でも有名なユニクロのウェブサイトもフラットデザインを使用したものとなっています。■PEPSI
ペプシコーラのウェブサイトです。PEPSIロゴもフラットデザインへリニューアルしており、サイトデザインや広告なども全体を通してブルーを基調としたフラットデザインで統一されたものを使用しています。■これからトレンドになるかも。
フラットデザインはまだ国内のウェブサイトではそこまで多く使用されている訳では無いですが、Appleとマイクロソフトが導入し、ウェブでは早速大手のサイトがデザインに取り入れ始めている点を考えると、今後このデザインの流行は更に広がって行くだろうと思います。
ECサイトを運営して行く上でこのデザインを取り入れて流行を追いかけてみるのも面白いかもしれません。
今のデザインに飽きてきたので僕もECサイトで使ってみようかな、と考えています(笑)